這個也是 IE7 會產生的狀況,當一個區塊使用了 css 淡化效果的描述時,
filter:alpha(opacity=70);
opacity:0.7;
-moz-opacity:0.7; Firefox 顯示無偏差 (左圖),但是 IE7 區塊內的字會產生毛邊 (右圖),看起來是有些礙眼 的 = =。
目前暫時的解決方式就是將該區塊設定背景色,IE7 區塊內的字即不會產生毛邊。
星期四, 11月 29, 2007 |
星期四, 11月 29, 2007 |
這個也是 IE7 會產生的狀況,當一個區塊使用了 css 淡化效果的描述時,
filter:alpha(opacity=70);
opacity:0.7;
-moz-opacity:0.7; Firefox 顯示無偏差 (左圖),但是 IE7 區塊內的字會產生毛邊 (右圖),看起來是有些礙眼 的 = =。
目前暫時的解決方式就是將該區塊設定背景色,IE7 區塊內的字即不會產生毛邊。
上次製做了個簡易的迷你攝影棚,並以一盞檯燈做測試。這次兩側都加上了白光檯燈,只差上方還沒。拍了幾張,效果上來說,細節是有增加了,但是亮度好像還是沒有顯著改善,看來下次測試時可能需要在上方及正面皆加上光源,不過檯燈庫存已經沒有了 = =,再花錢買燈好像有點失去自製簡易的意義,想想,想想。
還是放上幾張照片大家參考一下。
最近在修改文章日期顯示時發現的排版問題,由於大部分的 Blogger 樣版皆會於 <body> 的 css 中設定「 line-height 」較原本的標準行距高一些,內文顯示起來會較易讀。不過當有些區塊是使用大字體的話,Firefox 上看不出有什麼偏差,但是 IE6、IE7 上就會出現如下右圖文字被行距截掉的情況。
所以此時的解決方式就是在該區塊所使用的 css 中加上 line-height 設定,可以將其先改為 100% 試試顯示出來的畫面是否就是想要的視覺效果。
星期三, 11月 28, 2007 |
星期三, 11月 28, 2007 |
話說以黃道十二宮為題所出的產品,商機在於不但收全套一次就是十二隻,數目不少,並且是希望每個人至少都會買一隻自己的星座做為收藏。不過個人感覺「巨蟹座」人形化後的商品討喜的效果都不怎麼好。
會寫這篇的起源乃是最近 Mcfarlane 預告了將於 2008 年 5 月份陸續推出 WARRIORS OF THE ZODIAC 這套模形,一次四隻,共分三次推完。當然從白羊座算起第一批裡就有巨蟹座的存在,相較之下,巨蟹人形化後好像跳脫不了看起來就比其它星座低一等,特色不明顯( 不是指螃蟹的特色,而是指人偶整體 ),弄成怪物也沒有魔王的樣子,就像黃金聖鬥士中的巨蟹座造型看來就是湊數用的 = =。
所以如果有特色且酷帥的巨蟹人形歡迎推薦給我,因為巨蟹是我的星座 T T。不過我倒是滿期待這組的處女座設計的如何,嘿嘿嘿。
看來巨蟹座的一雙大螫還是比較適合裝可愛 XD。
前一陣子微軟放出了不需認証即可安裝的 IE7 版本,WindowsUpdate 也將此放在優先更新的列表上,抬面上微軟鼓勵大家做更新,關心使用者安全性和便利使用性問題,抬面下則是有感於因為安裝 IE7 需要認証而市場占有率逐漸下滑之故。
這段時間個人放著右下角黃色小盾牌不斷提醒,五部系統硬是留下工作機沒有昇級,雖然昇級之後還是有辦法安裝 IE6 或是利用 VPC 環境使用舊的 IE 版本,但是我懶 = =。但是昨日看著黃色小盾牌覺得有些礙眼,加上最近有些版面為了配合 IE6 採取的折衷( 圖片、程式碼等 ) 有些多餘,所以把我的工作機也昇級為 IE7,之後就睜閉一隻眼暫時想像大家都是用 IE7 好了 = =。
不過還是滿贊成 IE6 為首要瀏覽器的使用者昇級為 IE7,安全性問題就不用多說了,畢竟微軟新的作業系統 Vista 也是搭配 IE7。
星期二, 11月 27, 2007 |
星期二, 11月 27, 2007 |
本身滿喜歡拿自己收集的玩偶食玩景品來拍攝,由於是個業業業業餘的拍照新手,所以也沒列什麼預算在照攝環境上,所以有時會拿些該丟棄的東西廢物利用拼裝一下小小攝影棚。之前幾個皆是很臨時的,一段時間後會不知不覺得人間蒸發掉 = =,剛好這個週末有些閒雜時間就又組了一個來試試。
材料十分簡單,一個較硬的瓦楞紙箱、半開的描圖紙、一張長條形雲彩紙、一綑膠帶 和 一盞白光檯燈,就這樣開了四個洞,貼了三面描圖紙,放上雲彩紙,打開燈,就成了一個簡易的迷你拍攝棚,就是下圖這個樣子。
以近物拍攝上來說,效果還能接受,不過只光照一面亮度還是不太夠,下次要嘗試三面光照是否會好一些。雲彩紙改成藍幕去背的易度也還可以。
放幾張利用此棚拍攝的玩偶食玩景品照大家看一下。
個人相信拿出圓形與方形在喜愛度上擇其一,圓形還是會占高位,所以同理圓角自然就比方角更能讓人接受。另外,某些領域圓角還被歸類為 Web 2.0 在設計上的特徵之一。其實利用繪圖軟體將方形圖片的四角裁出圓角並不難,不過假如不熟稔繪圖軟體或是想圖個方便者可以試試 RoundPic 所提供的服務。
只要上傳張圖片,或是給予圖片網址,操作下圖動作,
就能產出一張圓角的圖片可供下傳。圓角的小藍人是不是看起來好像比較快樂一些?有人說圓角的像待機艙,方角的像待牢房 = =。
雖然 Google SketchUp 6 不是什麼新軟體,而且一般非設計人員也不會常常使用到,不過當需要以 3D 圖來溝通時,它還是很好用的,快速且易學習。
先來簡介一下這個軟體,SketchUp 是一套 能夠繪出 3D 草圖的工具,其最主要的特色其一就是操作十分直覺,捲尺工具度量、畫線、畫面、使面立體化等,較符一般人構圖上的想法。其二 Google 在 3D Warehouse 線上準備了大量的 Models 供使用者編罝,室內室外種類繁多。上述 2 項也是構成了平常人能在 SketchUp 上短時間完成構圖的要素。 非 Pro 的版本是免費的。
而應用的範圍也很廣,舉凡建築、室內設計、機械設計、景觀設計、舞台設計等都可以利用 SketchUp 來創作,個人感覺一般使用者可以拿來在自己的裝潢擺設位置上構圖是不錯的選擇。還可以將完成的模型放置於 Google Earth 的地圖上。
這次會再度提起這個軟體,起因在於家人最近在新屋裝潢中面臨到與工程師博溝通的問題,家人能想像但由於沒什麼美術底子,導至筆畫出來所呈現的圖在師博眼中看來和家人的原始構思有差距,所以此刻就利用 SketchUp 來幫忙了。
下列左圖是其中一張使用 SketchUp 繪製的邊櫃造型,而這張圖使工程人員看了之後很快就大概知道需要如何施工。右圖則是之前運用了些許 3D Warehouse 上的 Models 所製做的範例。
新手在使用 SketchUp 時,有個要點是畫「面」時視角最好調整到與該面平行,會比較容易畫出,不然有時可能與本身滑鼠的操控有關,怎麼調都不在自己想要的面向上。個人使用了幾次,覺得這個工具軟體在解決「溝通問題」上確實是有效果的。
星期六, 11月 24, 2007 |
星期六, 11月 24, 2007 |
如果需要在頁面上秀個圓餅圖,拿繪圖軟體或是 PowerPoint 來畫有時略嫌麻煩,找網路服務應用有的又不支援中文顯示,此時不如利用 ampie 來自已製做。ampie 是個利用 Flash 方式產生圓餅或甜甜圈圖表的工具,免費的版本只會在圖表上顯示至該網站的連結。
簡單的使用 ampie 做一個圓餅圖,基本上需要以下 5 個檔案,
上述檔案使用時放入自己的網頁空間中即可,接下來分別描述一下各檔撰寫時的注意之處。
= 資料 ampie_data.xml =
資料準備以 XML 的方式撰寫,
也就是以「<slice title="項目名">數值</slice>」的方式一一加入各個餅塊,「pull_out」的設定如為 true 則表示該餅塊在顯示時會往外一些,不緊連其它餅塊。
= 圓餅設定 ampie_settings.xml =
設定檔部分僅列出較會常更換值的說明,其它完整的值設可參考 ampie 的 Help 或是網站範例內的各設定檔 。
= 使用頁面 xxx.html =
撰寫呈現所需頁面,需要引用 swfobject.js,
準備一個 div 區塊供圖表顯示,利用 swfobject 嵌入 ampie,
如此就製做完成了一張可在頁面瀏覽的圓餅圖。
星期五, 11月 23, 2007 |
星期五, 11月 23, 2007 |
個人對「變形金剛( Transformers )」 沒有特別好惡,但是對於將變形金剛構思為商品的開發人員倒是滿佩服的,畢竟要將一件非人形的物體轉化為機器人,外形還要好看不是件容易的事情。不過目前變形金剛的銷售市場可能還是鎖定男子為主,如果有意要跨足女子或是其它市場可以參考下列網友的設計就是 = =。
X 牛給我一雙翅膀也是滿妙的 = =。
原本不想放的,因為這個太 over …。
其它的設計可到此一觀。
前篇展示了一個外罩對話框的頁面效果,不過是以一般的 javascript 碼來製成,此篇改以目前還算有人使用的 jQuery 來改寫,看看程式碼有何不同之處。
首先需要引用 jQuery,js 路徑要視存放位址更改就是,
頁面中需要元素的 html 和排列可以清爽如下,也可以都使用程式碼產生,不過這樣做就沒有分工的意義了 = =。
除了工具函式外,其它的碼改寫為下述,
兩篇原始碼比較,利用 JQuery 的優點在於,
當然 jQuery 的能力絕不僅於此,還有許多的 plugin 可用,此篇主要希望能看到 jQuery 所旨的「Write less, Do more.」效果。
標籤: 半自創碼, JavaScript, jQuery
星期三, 11月 21, 2007 |
星期三, 11月 21, 2007 |
這是一個最近還滿常見到的頁面對話框效果,會呈現出對話框明亮,而頁面其它四週圍偏暗,好處是讓使用者很明確的知道目前正在使用的對話框。這篇碼是較平舖式的,方便理解及重整。
第一部分是 css,需要一個半透明的外罩效果,這裡是設 70%,還有一個要注意的是「z-index」,外罩需在對話框之下頁面之上,所以設的數字要比對話框小些,比頁面中的物件大些。
第二部分是設定外罩長寬涵蓋整個頁面並顯示/隱藏、對話框的置中顯示/隱藏處理碼,這裡以傳入操作塊 ID 來指定展現的對話框。
至於取得頁面長寬、捲軸位置及操作塊定位的工具函式可直接參考示範頁的原始碼。
很簡單的效果,卻十分友善。
標籤: 半自創碼, JavaScript
自己有部落格或是網站的管理者常常會找一些 widget 來裝飾或展現一些資訊,如天氣預報、即時新聞、時鐘等等。不過 widget 散落在各個出處,使用一般搜尋器找起來也不容易,而 Widgetbox 可以讓 widget 作者發佈自己製做完成的 widget,進而統一管理,並提供標籤式的查詢來供部落格或網站擁有者取用。
目前 Widgetbox 共收集了 26xxx 個 widget 可以來使用,內容五花八門,包括小遊戲、媒體播放、資訊展示等等。除了提供搜尋外,個人認為還有幾項優點,
不過在使用於自己的排版上要注意一點,因為是由統一的伺服器提供 widget,所以自然在該widget 下會出現一些小標示或是取得該 widget 的連結圖,看起來不是很美觀,會使行間距拉大,所以對視覺設計很重視的管理者,置放的位置就需要想一想了。
本院右下方的 Google Calendar 即是由 Widgetbox 取得,設定時台灣的假日可使用以下字串來列示。
src=taiwan@holiday.calendar.google.com
星期一, 11月 19, 2007 |
星期一, 11月 19, 2007 |
就讀小一的外甥這幾個月來對於樂高(LEGO)的興趣提高不少,也逐漸能堆積起一定的意象了。想不到我小時候愛玩的玩具過了這麼久還是能激起小朋友的創造力,樂高真是不簡單的東西。
這個週末外甥拿了個作品給我看,說這是兒童讀本有提到的「龍」,他還加上了一些機械武器等,個人覺得還有七分樣,剛好新相機入手,就將這個作品拍了下來,試著製作成小朋友都滿喜歡的戰隊情景,不知是否有個三分樣就是,呵。
新 DC 其它試拍的照片也放幾張上來看看,當然也會有張本院一定要提供的場景 = =。
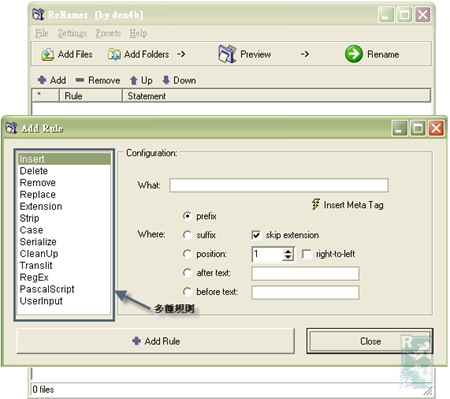
![]() 個人在使用軟體工具時,常常是當下使用完畢即刪除,某些軟體只是應急,常駐在電腦裡不是很必要,不過有些軟體就不同了,因為使用到的機率頗高,這個 ReNamer 的批次更名軟體即是其一。
個人在使用軟體工具時,常常是當下使用完畢即刪除,某些軟體只是應急,常駐在電腦裡不是很必要,不過有些軟體就不同了,因為使用到的機率頗高,這個 ReNamer 的批次更名軟體即是其一。
最常處理的狀況就是數位相機記憶卡內的一堆相片檔名了,由於相機儲存的檔名只是流水號,為了更易於知道整組相片包含的內容,通常就會以更改檔名的方式來處理,不過一張張的貼上檔名是很麻煩的。
還有一些更名的情況也是很苦腦,下載了一堆 X 圖或是 X 漫,卻因慣用的看圖程式字碼支援不足而認不得檔案路徑,導至無法瀏覽,當然為了看到這些圖片是不會死心的,但是單本二百多頁的書一頁一頁更名就太累了。
需要批次更名的狀況實在很多,自己撰寫程式又很懶,所以 ReNamer 這個免費的批次更名程式就能幫上忙了。ReNamer 個人覺得方便的幾點有,

多條規則式的更名比較需要注意的就是順序問題,排前排後可能出來的檔名就會與想像中的不同,不過 Renamer 有預覽的功能這點還好就是。總之這是一款可以常備的小工具。
星期日, 11月 18, 2007 |
星期日, 11月 18, 2007 |
不知道今天是怎麼回事,我使用 Hinet 的線路一整天都無法連上自己的部落格做更新,PicasaWeb 裡的圖片也是顯示的非常慢,GMail 開不出來收信 = =。只有 Google search 是正常的,直到這個時間點才正常一些,真怪。
星期五, 11月 16, 2007 |
星期五, 11月 16, 2007 |
 出刊 46 期的「玩具酷報 CoolToy」大約半年前停刊了,這是一本繁中版的玩具雙月刊雜誌,對於我這種正在節省玩偶食玩景品開銷的人來說不失為一帖良藥,三不五時拿出來翻一翻,不能買總能看吧 = =。
出刊 46 期的「玩具酷報 CoolToy」大約半年前停刊了,這是一本繁中版的玩具雙月刊雜誌,對於我這種正在節省玩偶食玩景品開銷的人來說不失為一帖良藥,三不五時拿出來翻一翻,不能買總能看吧 = =。
這個月偶然見到出了一本新的玩具雜誌,同樣是繁中版雙月 刊,名稱為「玩具格納庫 ToyGarage」,買來翻了一下,介紹的範圍還算廣,圖片印刷等也夠清淅。
不過怎麼看都覺得和 CoolToy 的排版有相似之處,差別在 ToyGarage 文字下得功夫比較多就是,文字多是好事,每次拿到日文雜誌只能看圖實在有點難過 T T。
所以我拿了兩本雜誌一同翻到目錄該頁一觀,除了出版社相關部門不同外,編輯群有部分人員是相同的,總編、副總編、美術等。難得有願意東山再起的編輯群,理當鼓勵一下,也深感喜愛看雜誌的朋友們,無論是何種類型,花個小錢買或是訂都是十分正面的。
希望 2008 年 01 月 01 日的第二期不是空氣。
星期四, 11月 15, 2007 |
星期四, 11月 15, 2007 |
結合王建民球迷及 McFARLANE (麥法蘭)運動系列模型愛好者,個人是滿注意是否會於 MLB 系列推出王建民的縮體模型,前陣子有看到消息會於 MLB Baseball Series 20 裡推出反斗城限定的王公仔,只是沒有照片可看。
這陣子 McFARLANE 放出了整個系列 20 的照片,裡面確定有王建民,下列三張即是。預計於 2008 年 2 月發售,不過個人是覺得五官不太相似,等正式版出來再看看是否會改進一 些,21系列裡的松坂大輔也是不太像耶 = =。