有利用 SyntaxHighlighter 顯示 Blog 程式碼,或是參考前篇設定的格主,如果習慣使用 Windows Live Writer (後文簡稱WLW) 來撰文,可以試試加入這個我所製作的 Plugin,應該會讓作業比較方便,而且顯示出來的碼縮排格式比較不會跑掉。
= 安裝 =
壓縮檔解開後,將 ShlPlugin.dll 置入 WLW 安裝目錄的 Plugins 目錄中。
= 使用 =
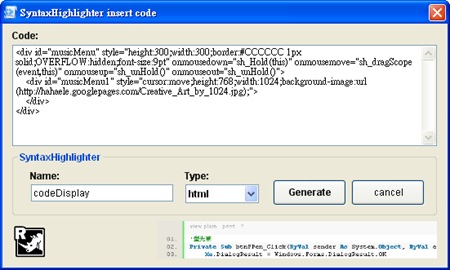
打開 WLW 後,於右方插入列表會新增出現「插入 SyntaxHighlighter...」,點入後即會出現如下對話視窗,
- 將碼的部分填入 Code 文字框內。
- 「Name」的部分則是填上欲置換樣式所使用的名稱,也就是在執行 dp.SyntaxHighlighter.HighlightAll('codeDisplay') 時單引號內的文字。
- 「Type」選擇展示樣式的別稱。
- 按下「Generate」即產生 textarea 於原 WLW 編輯區中,「cancel」則取消。
發現任何錯誤或是不善之處歡迎寫下意見回報給我,感謝先。












0 意見:
張貼留言